introduction
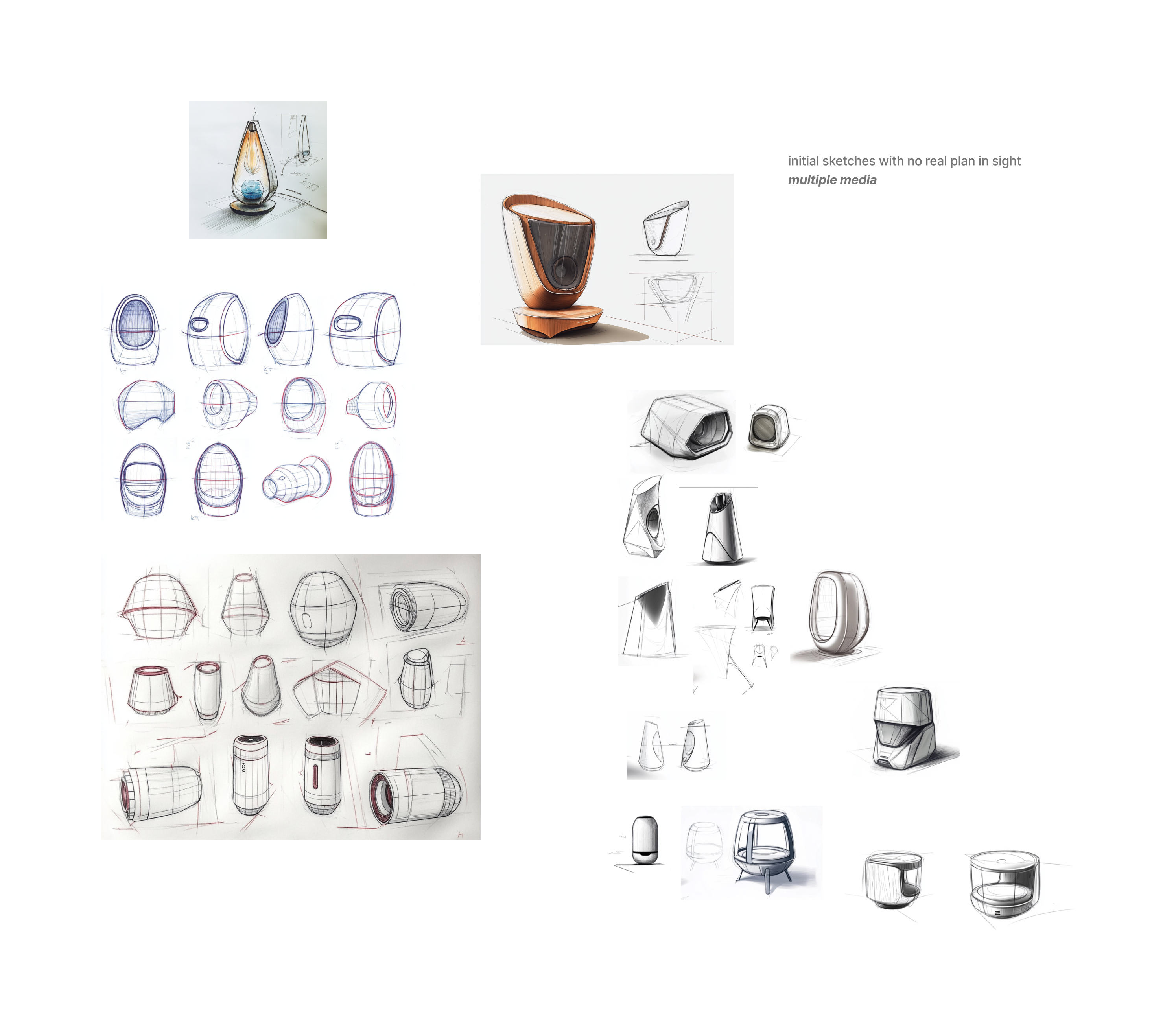
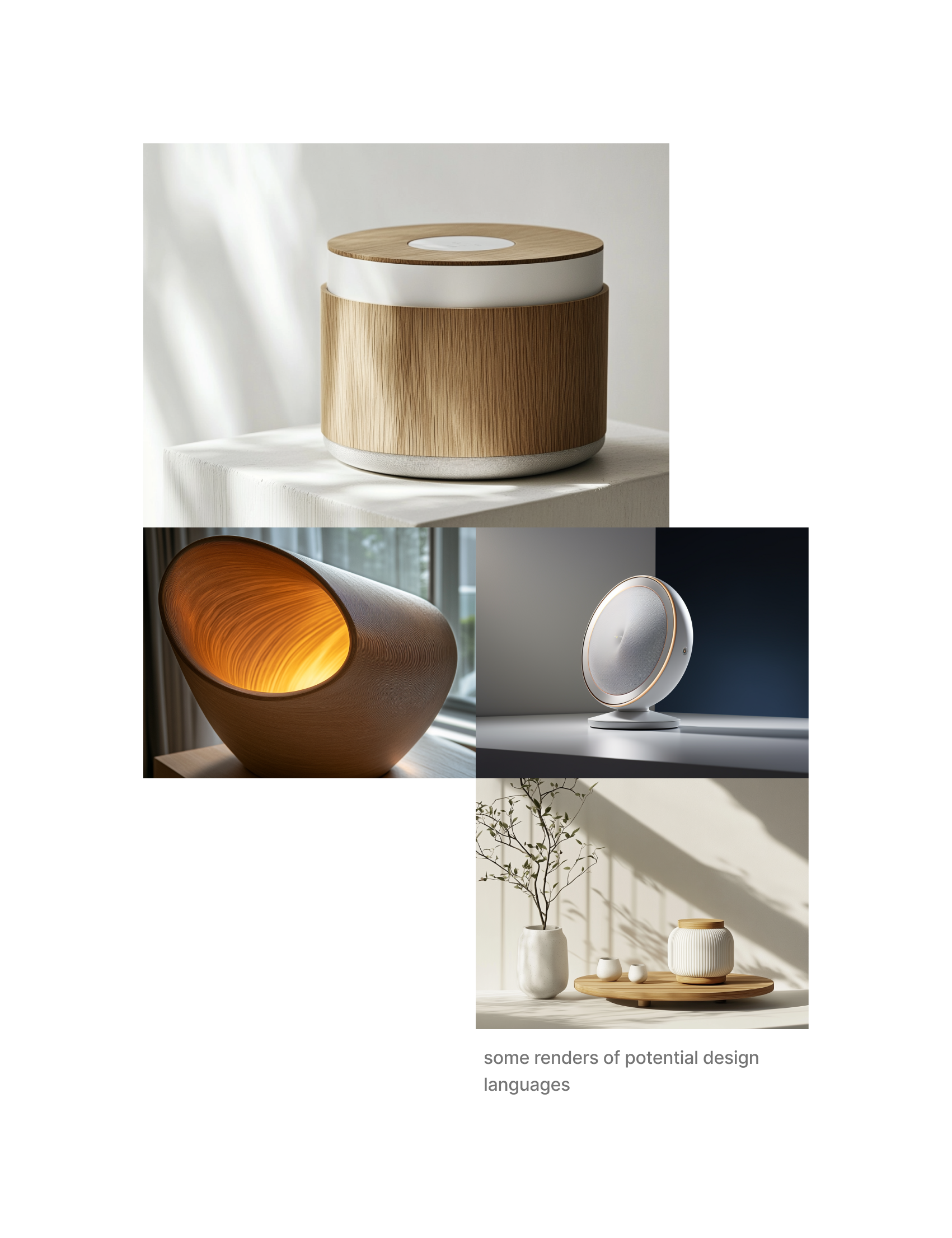
the naptick sleep experience device represents a 4-month intensive design challenge where i am working on the ux and industrial design for a sleep enhancement product. the device combines light therapy, ambient sound, and voice assistance in a form factor designed for the modern bedside environment. my brief is to create an experience that will serve users across their entire sleep cycle – from evening wind-down through morning wake-up.
the primary design challenge centers on crafting interactions that will be intuitive during moments of reduced cognitive function (when half-asleep) while maintaining aesthetic appeal when inactive. this requires balancing competing needs: simplicity of interaction, quality of light/sound, manufacturing feasibility, and cost constraints for our planned friends & family release.
my role encompasses user research, industrial design, physical interaction design, and digital experience development
this is an ongoing project, details of which are under an NDA. the visuals are therefore omitted.